
The first impression matters.
The design is often the first thing a visitor notices on your site. It’s what grabs their attention and influences how they feel about your business. As we enter 2025, the importance of web design only grows.
Modern web design trends are moving towards blending technology with a more human touch. We’ll see a rise in dark mode, quirky design elements, and a stronger push for inclusivity. These trends will make your website easier to navigate, faster to load, and accessible to everyone.
In this post, we’ll discuss the latest web design trends for 2025 and how to use them to give your website a much-needed upgrade.
Let’s get started!
What Are The Current Trends In Web Design? 31 Trends to Keep an Eye On
Web design is always on the move, and what’s trending now could be out the door tomorrow. But don't worry, we’ve rounded up 31 current web design trends that are making an impact and shaping the future.
Let’s take a look at what’s driving web design forward in 2025.
1. Calm and Cool Color Shifts
Looking back, color trends have shifted a lot over the years. Blue was everywhere in 2019, while mint ruled in 2020. 2021 saw light gray, and in 2022, pastels like pale turquoise were popular.
But in 2025, the color trend is taking a new direction.
Designers are moving towards softer and calmer colors. This change is all about creating a comfortable space that doesn’t overwhelm the eyes. The aim is to make the experience more inviting and less tiring, especially for users spending long hours online.
That doesn’t mean the colors are becoming boring. Designers are still using warm tones to add depth and draw attention. Multi-tonal color schemes are becoming more common, offering warmth without too much contrast.
But what’s the color for 2025?
It’s A.I. Aqua (a soft, tech-inspired blue). The color that blends the digital world with a calm and fresh vibe.
You can expect cooler colors like blues and greys to fill the background and information areas. Meanwhile, bolder reds and oranges will grab attention in CTAs.
In the end, the top web design trends will always focus on simplicity and creating a smooth experience that guides users naturally.
2. Bold & Expressive Typography
Typography in 2025 is all about bold choices. Fonts have moved beyond just being readable. They now carry the essence of a brand.
What does that mean in the 2025 web design trends?
- Bold typefaces will catch the eyes, giving brands a stronger and clearer voice.
- Variable fonts will be used to offer flexibility while keeping pages fast.
And let’s not forget serif fonts. They are back in style, adding warmth to those key spots like headlines and CTAs.
Maximalism is also making a comeback. Designers are mixing serif and sans-serif fonts in ways that create exciting contrasts. Meanwhile, custom typefaces are injecting personality and fun into the design.
Simply put, typography in 2025 will become a tool to tell stories and build a brand’s character.
3. Anti-Design and a Human Touch
The rise of anti-design in 2025 will challenge traditional norms. You can expect asymmetrical layouts, unexpected imbalances, and artwork that overlaps in bold ways. Even clashing colors might have their moment.
The focus is moving away from cookie-cutter layouts and using a more experimental approach.
This web design trend reflects a shift toward a more human and authentic web experience. Websites are now starting to feel less like sterile spaces and more like something with character.
Will this trend work? Yes.
Because users want to connect with something real. Imperfections on a page can make that connection stronger, showing that engaging websites don’t have to follow a perfect formula to be effective.
4. Sustainable Web Design 2.0
This year, sustainability in web design will go beyond just speed and efficiency. The focus will be to create websites that have a smaller environmental impact. Designers and developers will think about how each choice affects the planet.
Web development will emphasize reducing digital carbon footprints. This includes optimizing images and code and choosing hosting services that prioritize sustainability. A cleaner and more efficient code combined with eco-friendly hosting can reduce the carbon emissions from websites.
Web design trends 2025 will deliver an excellent user experience while keeping the planet in mind.
Also Read: How to restart your WordPress site?
5. Big Blocks with Vivid Contrast
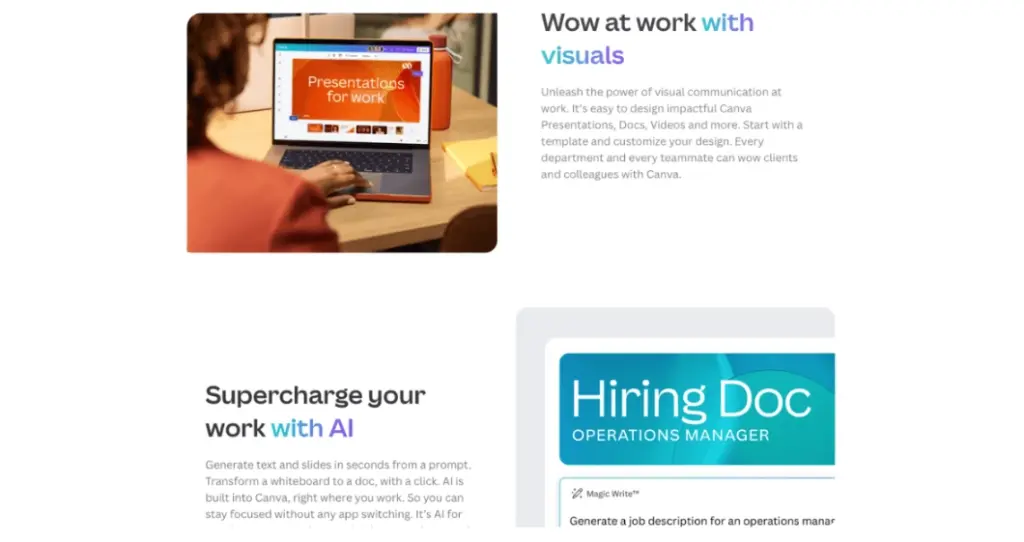
Web design in 2025 is accepting big and bold blocks of color with strong contrasts. An example is Canva's website.

This approach catches attention but still works well in guiding users. The contrasting color blocks make things look interesting and help users find their way around the site.
Companies like Canva show how this can highlight different services or products while keeping the overall feel fresh and modern. The trick is in how the colors are chosen and how the blocks are spaced out.
Each block has its own role but ties into the bigger picture of the brand. This style works great for creative platforms, SaaS brands, and any business that wants to stand out visually.
6. Brutalist Design

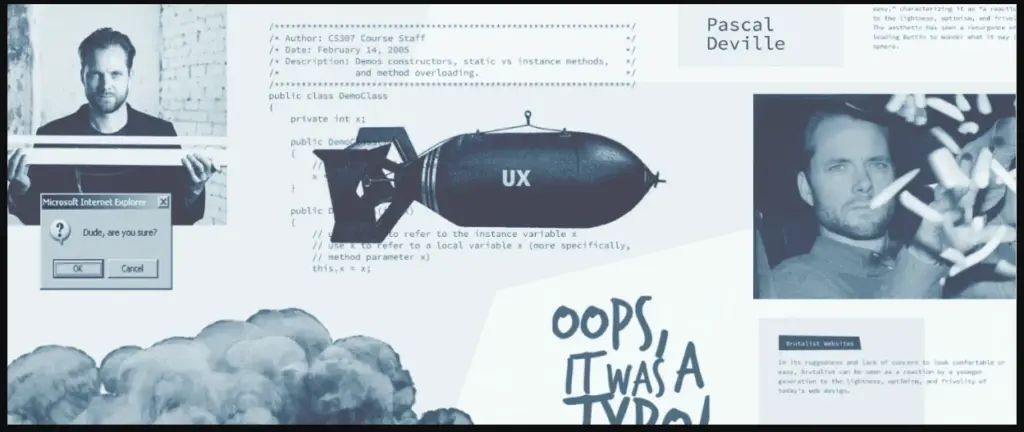
Brutalism is back in 2025 web design trends. It’s about bold fonts, simple layouts, and unpolished elements. This trend rejects the sleek and template-based designs that have been the norm for years.
It’s inspired by the edgy feel of punk rock and magazines like RAW, focusing on no-frills and honest presentation. Designers are using black-and-white color schemes, grid layouts, and minimal images to create visual impact. They are no longer relying on decoration.
What makes this version of brutalism interesting is that it’s not about being difficult or aggressive. It’s about being real and clear. This approach works well for brands wanting to compete in a world of uniform designs.
7. Motion Design
Web design in 2025 takes a more thoughtful approach to motion design. Designers are no longer using overused effects.
Now, they use animation and 3D elements only when these elements add value to the user experience. This minimalist approach improves site performance and makes interactions more meaningful.
8. Scrolling Animations
In 2025, scrolling animations will be a must-have for websites.
As users scroll, elements like text or images will fade in, shift positions, or change colors. These effects will make the site visually appealing and help guide users through the content.
It’s a simple way to keep visitors engaged and curious about what’s coming next.
Also Read: How to Add or Change a Favicon in WordPress?
9. Micro-Interactions
Micro-interactions are small animations on websites that give users subtle feedback. For example, a link changing color when you hover over it is a common micro-interaction.
In 2025, expect these small touches to become more noticeable and engaging. Imagine a gradient gently shifting colors as you scroll or a burst of color that appears when you click an element.
These types of interactions will become more refined and continue to draw attention as they make browsing a bit more dynamic.
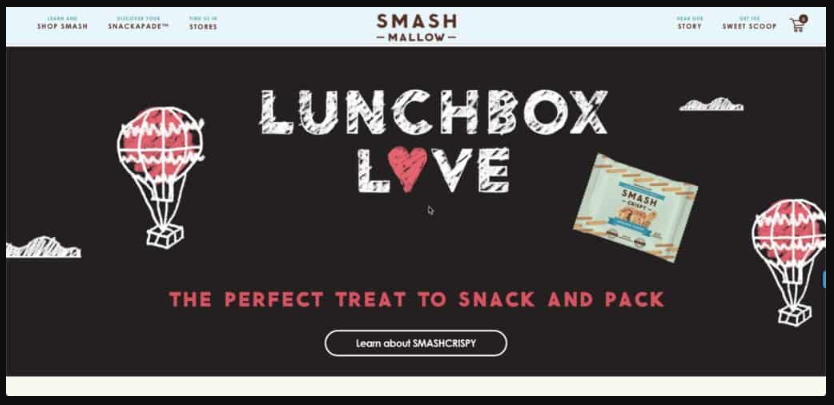
10. Micro-Animations
Micro animations are small but incredibly effective for guiding users through a website. They're like little helpers that make navigation feel smoother and interactions more intuitive.
They also have the power to inject some fun into a site, much like Smashmallow did with their playful animations in the hero image.
Micro animations will take a more deliberate role in 2025. Ecommerce websites (particularly in fashion and retail) will use them to enhance the shopping experience.
These animations won’t just be decorative. They’ll react to user behavior, making the site feel more dynamic and responsive.
The key is to keep them subtle and purposeful. Each micro animation should serve a clear function and add to the overall experience, not distract from it.
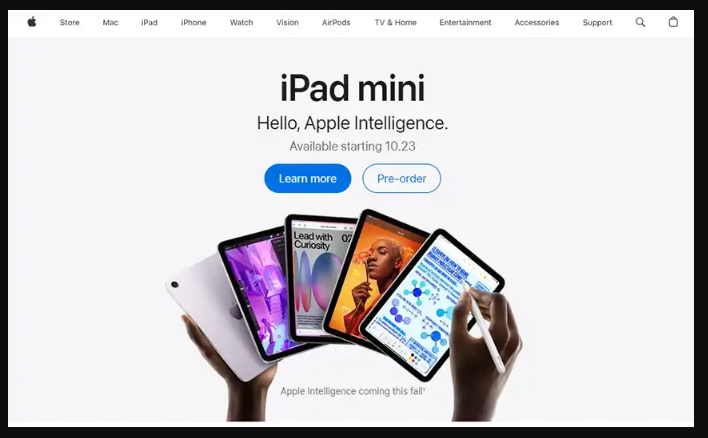
11. Emphasize Negative Space
In 2025, web design is all about negative space. It’s all about giving content room to breathe. A clean and open layout makes a site feel less cluttered and easier to navigate.
Apple.com has always been a great example of how to use negative space effectively.

12. Gamified Design
Gamified design is becoming one of the popular web design trends in 2025. It involves adding game-like elements to your website, such as points, rewards, and challenges. These features motivate users to engage with your site longer and share more about themselves.
Interactive elements provide extra value for visitors. For example, a realtor adding a mortgage calculator on their site offers help while also gathering useful data from users.
Examples of gamified elements include:
- Quizzes and assessments
- Polls and surveys
- Calculators
- Contests
This trend encourages engagement and helps create a stronger connection with your audience.
13. Organic Shapes
Organic shapes have been around in web design for a while. But in 2025, they’ve evolved into something more intentional. Designers now use these smooth, flowing shapes to improve navigation and enhance brand identity.
Rather than just looking good, these shapes pair with interactive elements and animations that help guide users. Companies are picking shapes that fit their brand, creating functional and appealing designs.
Microsoft’s Surface pages is a prime example. The organic shapes mix perfectly with the product images. And, leads users naturally through the content.
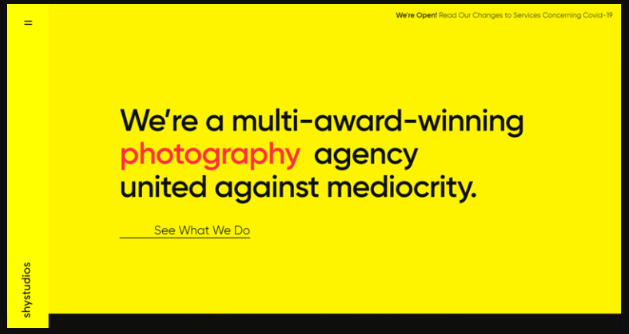
14. Text-Only Hero Images
A new web design trend for 2025 is the use of text-only hero images. Traditionally, the hero section would feature eye-catching background images to grab visitors' attention.
However, websites are now swapping these images for bold and attention-grabbing typography. The idea is to use striking fonts and text to communicate the key message right away.
This approach works well where users encounter countless web pages daily. Here, bold fonts create a sense of immediacy and capture attention in an instant. The use of creative typography gives websites a fresh and modern feel while delivering the message clearly.
With this trend, less is more.

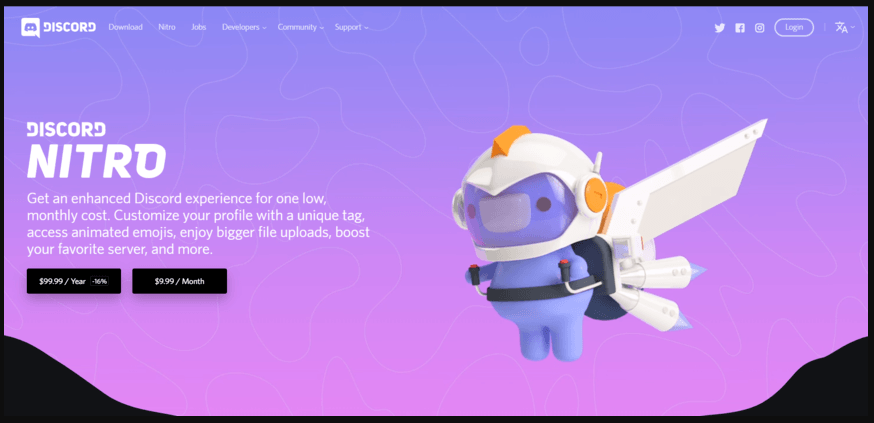
15. Custom Illustrations
Stock images are out, and custom illustrations are in.
People want something unique, something that feels personal. Custom graphics just do that.
It’s clear that generic stock photos don’t cut it anymore. They lack the character that custom-made illustrations bring. In 2025, you will see more businesses turn to original graphics to create a look that’s fresh and one-of-a-kind.
Look at the image below to appreciate this trend.

16. Dark Mode
Dark mode has become a favorite web design trend in 2025. It’s not just a trend for looks but serves a practical purpose too. It helps reduce eye strain, something many of us struggle with after hours of screen time.
Aesthetically, it gives websites a sleek and modern feel. It's also perfect for highlighting key elements by dimming the background.
Research shows that anywhere between 22% and 70% of users prefer dark mode for their online experience.
So, it’s not just a passing fad. It’s clearly a preference for many.

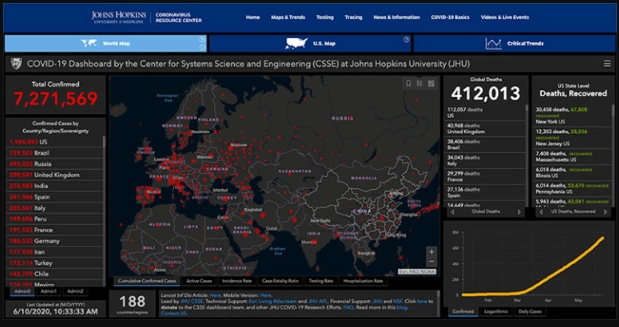
17. Data Visualization
2025 introduces data visualization as a must-have trend for web design.
It’s about taking numbers and turning them into visuals. Instead of dumping stats on users, infographics and graphs help make that data easier to digest and more engaging.
What makes this trend so adaptable?
Visuals communicate faster than text. People connect with images, and this trend taps into that natural preference, making your content more memorable and accessible.
Data visualization clarifies your message and sparks interest in what you offer.

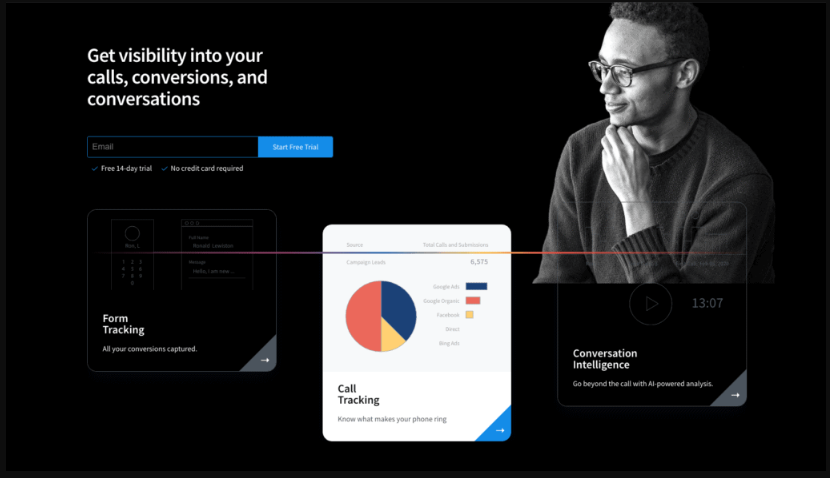
18. Progressive Lead Nurturing Forms Integrated with Your CRM Tool
Progressive lead nurturing forms are another growing 2025 web design trend. These forms change as you gather more information about a visitor.
At first, the form asks for basic details like a name and email address. As the visitor returns to your site, the form will ask for more specific information, like their phone number or company size. This helps you capture valuable data over time without asking too much at once.
Integrating these forms with your CRM system (such as HubSpot) takes it further. The CRM stores the lead's information and recognizes them on future visits.
This allows the form to adjust and only ask for the details you haven't collected yet, offering a smooth and personalized experience.
19. Human-Like Chatbots in Design

Chatbots in 2025 will feel less like robotic assistants and more like helpful companions. Thanks to AI and machine learning, these bots will go beyond basic queries. They will now offer personalized customer service and even suggest products based on past interactions.
For example, consider a visitor who needs phone support. The chatbot might know they’re eligible for a free upgrade and mention it without being prompted. This shift will make the customer’s experience better, reduce the need for live agents, and save the business money.
Websites will increasingly feature chatbots that offer immediate and useful responses without disrupting the flow of the site. And with mobile-friendly tools, businesses can connect to customers even when on the move.
Long story short, chatbots are making websites more dynamic, user-friendly, and responsive.
20. Voice-Activated Interface
We’re moving away from typing to asking questions or giving commands. Voice search is becoming the go-to for many, and websites are starting to use this trend.
Though not all sites use voice search yet, it’s clear this trend is here to stay. In fact, you can expect more sites to include voice search as an option alongside regular text search.
It’s a convenient way for users to get what they need without typing a single word. This shift will likely become more common in the years ahead.
21. Virtual Reality
VR will become an even bigger part of web design in 2025. More brands will offer virtual experiences to make shopping or exploring products more hands-on and interactive.
Companies like Nike are already letting customers try on shoes virtually, while Sephora has transformed beauty shopping with makeup try-ons.
These VR features aren’t just fun add-ons anymore. They’ve turned into practical tools. They help users feel confident in their decisions, whether they’re buying clothes or planning a home project.
The ecommerce web design trends in 2025 will focus on how much easier these experiences are to access and how smoothly they perform on different devices.
22. Inclusive Design Revolution
Web design will start showing more real and diverse faces in 2025.
This means, companies will move away from the usual stock images and show people with disabilities, nonbinary identities, and different racial backgrounds.
You might see an online store showcasing models with prosthetic limbs or a fitness brand featuring nonbinary athletes.
It’s all about representing real people, not just the same stereotypes. This shift makes websites feel more relatable and ensures more people see themselves reflected in what’s online.
23. Full-Page Headers
Full-page headers are still a go-to choice in 2025 web design. However, they’ve undergone a transformation. Gone are the days of the static and one-dimensional hero section. Today’s headers combine dynamic navigation with motion design to create more interactive experiences.
It’s not just about big images or text. These headers are designed to tell a brand story through animation and intentional user interaction.
The trick to getting full-page headers right is knowing when to hold back. A great full-page header grabs attention without overloading the user. Balancing impact with restraint is what makes these headers truly effective.

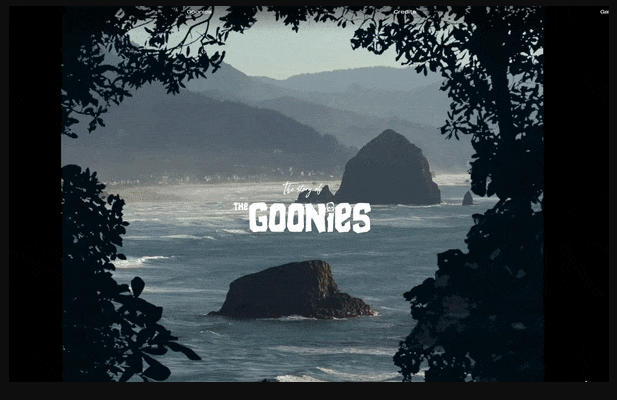
24. Parallax Scrolling
Parallax scrolling is another demanding web design trend for 2025. It’s a technique that adds movement to a page, revealing more content as you scroll (almost like a story unfolding).
This effect is often used in full-width sections with images or videos. As you scroll, the media moves at a different pace than the rest of the content. This creates depth and makes the page feel more engaging.
For a good example, check out the Goonies story site. It shows how parallax scrolling can make content fun and interactive.

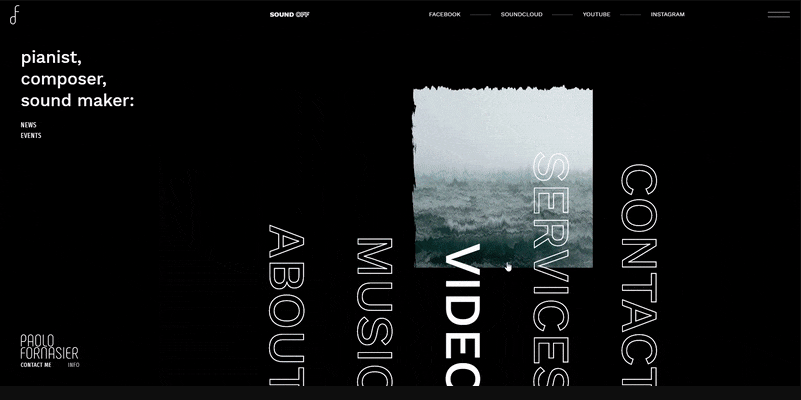
25. Playful Cursors
Playful cursors are a fun and fresh trend that’s catching on for 2025. It’s a simple tweak that can make a huge impact. You can change the cursor shape or, if you're feeling adventurous, add animations that respond to the cursor’s movements.
The goal is to keep visitors entertained and make the website experience more interactive.
Consider Paolo Fornasier’s portfolio. His cursor changes when you hover over the text in the navigation menu, triggering a ripple effect along with a piano sound. It’s a small detail, but it brings a lot of personality to the site and makes it memorable.

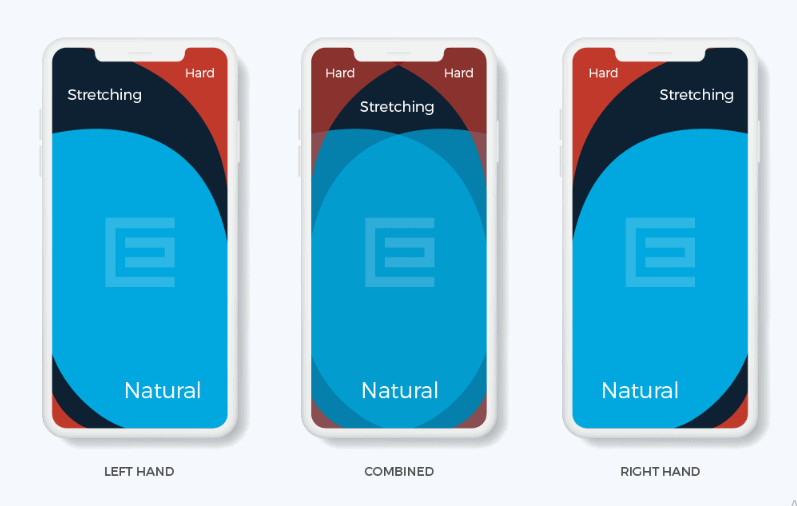
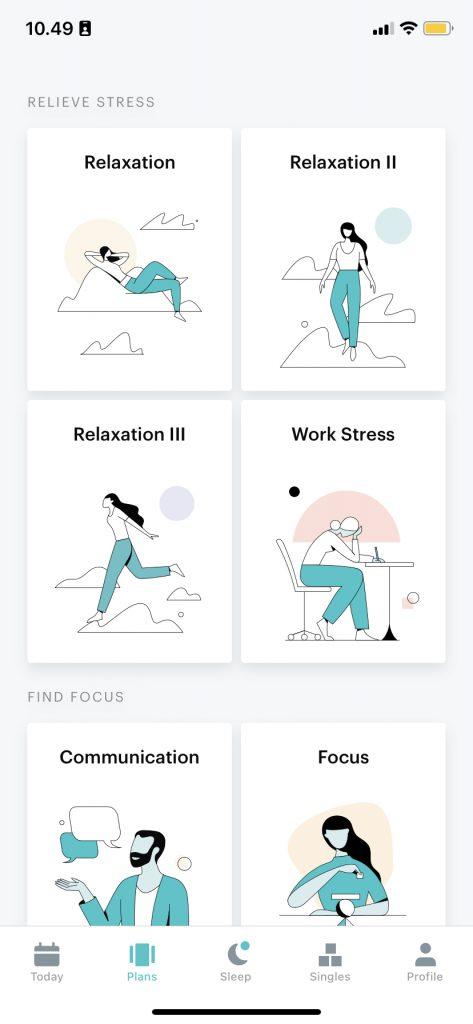
26. Thumb-Friendly Mobile Navigation
Responsive design alone won't cut it in 2025. Websites must be designed for optimal usability across all mobile devices, no matter the screen size.
The next big thing in web design trends? Thumb-friendly navigation.
So, what does “thumb-friendly” really mean? It’s all about how we interact with our phones. Hold yours for a moment and take a look. Chances are, you’re gripping the back of your phone with your fingers, leaving your thumb to do the heavy lifting.

This is how most people use their smartphones. That’s why placing essential elements like the navigation bar, menu, and contact buttons within easy reach of the thumb is important.
The goal is to keep everything accessible in the center of the screen, where users can comfortably tap without straining.
When you design with thumb-friendly navigation in mind, you make browsing easier and enhance the overall user experience. A small tweak like this can make a huge difference in how visitors interact with your site.
Also Read: How to Recover Your WordPress Password if Lost?

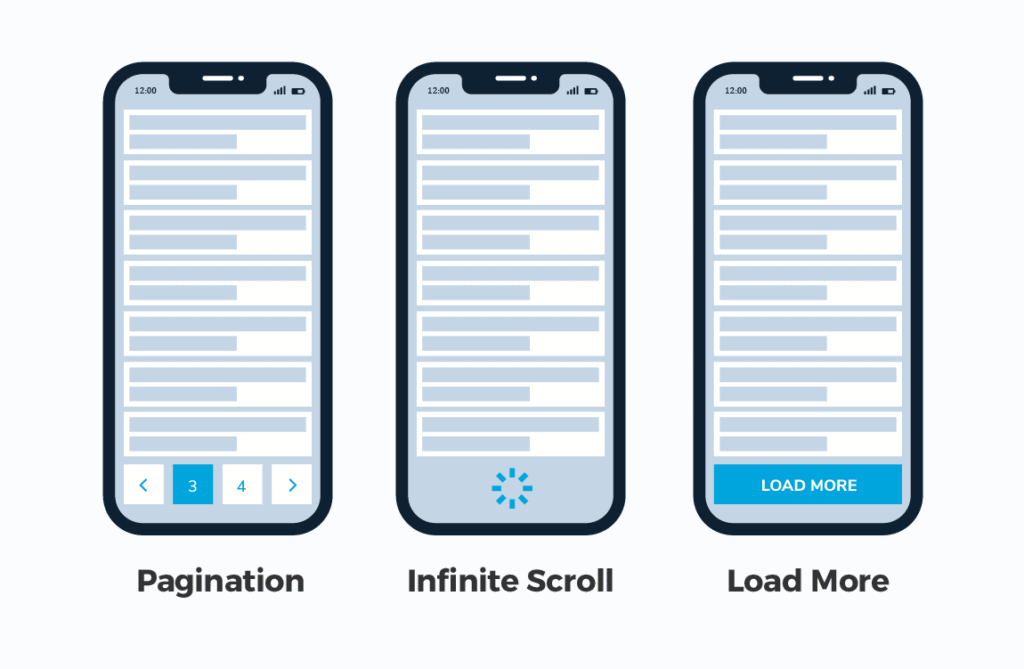
27. Intelligent Content Loading Techniques
Websites with heavy elements and external integrations slow down loading times. This can frustrate users and hurt your site’s performance.
To combat this, web designers are adopting smarter content-loading techniques that only load what’s needed at any given time.
Lazy loading and infinite scrolling are prime examples of such approaches. Popular on social media platforms, long single-page websites now use these techniques.
Lazy loading ensures that browsers like Chrome, Safari, and Firefox only load the visible content.
As users scroll down, new sections of the page load automatically, making the experience more seamless.
This method helps create a more efficient website that can improve conversion rates and win search rankings. Plus, it’s a great way to keep things snappy and smooth for users who don’t always make it to the bottom of the page.

28. Grid System
Grid systems aren’t going anywhere in 2025. Even with bold trends like anti-design and brutalism, grids still play an important role in web design.
What’s shifting is how designers approach them. Grids are becoming more flexible, adapting to both classic and experimental layouts.
In designs with bold blocks and striking contrasts, or even brutalist influences, grids provide the backbone. They ensure everything behaves responsively across different devices.
Take the Shrine project from Google’s Material Studies, for example. It’s a great showcase of how grids can work within an experimental design, offering both freedom and structure.
29. Neumorphism (Soft UI)
Neumorphism (Soft UI) combines the best of skeuomorphism and flat design. It creates visually appealing and easy-to-use interfaces with smooth, soft, and raised elements. The focus here is on simplicity and a tactile feel, using minimal color contrasts.
This design trend works well for brands that want a sleek and minimalist look. It’s especially effective for app designs where the goal is to keep things clean and user-friendly.

30. Ethical and Privacy-Centered Design
Web design in 2025 will focus on ethics and privacy. As users become more conscious of their digital rights, they’ll demand better control over their data.
You may see websites that let users track how their data is used in real-time.
- Blockchain technology could be used to ensure data is handled securely and transparently.
- Decentralized networks might also gain popularity, giving users complete control over their information.
Privacy won’t just be a feature in the latest web design trends. It will be a core part of the design.
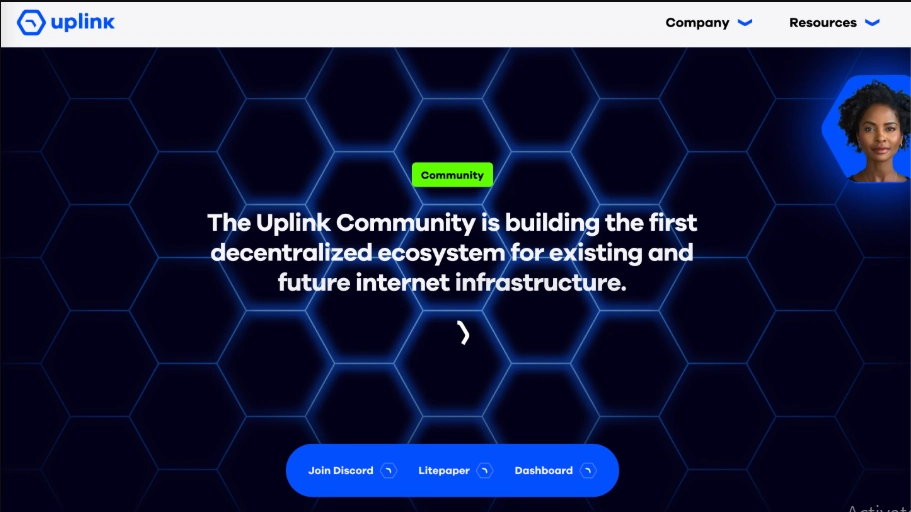
31. Glow Effects
Glow effects are a standout trend in web design for 2025. More and more designers are using glowing elements to give websites a dynamic and lively feel.
But it’s not just about the look. Glows have a functional role too. They guide the user’s attention to key areas like buttons or navigation.
Glow effects draw inspiration from things like digital photography, video games, and even older Y2K aesthetics. They mimic how light behaves on high-quality displays, like OLED or retina screens. This connection to the technology behind modern screens gives web designs a more realistic and engaging feel.

Key Web Design Trends for 2025: A Skimmable Guide
| Trend | Description |
| 1. Calm and Cool Color Shifts | Emphasizes softer colors for a welcoming experience, focusing on A.I. Aqua as a key shade. |
| 2. Bold & Expressive Typography | Utilizes bold typefaces and variable fonts to enhance brand identity and storytelling. |
| 3. Anti-Design and A Human Touch | Encourages asymmetrical layouts and imperfections for a more authentic web experience. |
| 4. Sustainable Web Design 2.0 | Focuses on reducing digital carbon footprints and optimizing for eco-friendliness. |
| 5. Big Blocks with Vivid Contrast | Employs bold color blocks to guide users and create an engaging visual experience. |
| 6. Brutalist Design | Features simple layouts and unpolished elements for a real and honest presentation. |
| 7. Motion Design | Incorporates thoughtful animations to enhance user interactions without overwhelming them. |
| 8. Scrolling Animations | Engages users with dynamic content that appears as they scroll, enhancing visual appeal. |
| 9. Micro-Interactions | Adds subtle animations for feedback, making navigation smoother and more intuitive. |
| 10. Micro-Animations | Uses small animations to enhance user experience, especially in eCommerce settings. |
| 11. Emphasize Negative Space | Utilizes negative space to create clean layouts that improve navigation and readability. |
| 12. Gamified Design | Introduces game-like elements to encourage user engagement and interaction. |
| 13. Organic Shapes | Features smooth shapes that enhance navigation and fit brand identity. |
| 14. Text-Only Hero Images | Swaps traditional images for bold typography to communicate messages effectively. |
| 15. Custom Illustrations | Prioritizes unique graphics over stock images for a personalized touch. |
| 16. Dark Mode | Offers a modern aesthetic while reducing eye strain for users. |
| 17. Data Visualization | Transforms complex data into engaging visuals for better understanding. |
| 18. Progressive Lead Nurturing Forms | Adapts forms to gather user information gradually for a personalized experience. |
| 19. Human-Like Chatbots | Implements AI-driven chatbots to provide personalized customer service. |
| 20. Voice-Activated Interface | Incorporates voice search to enhance user convenience and accessibility. |
| 21. Virtual Reality | Utilizes VR for interactive shopping experiences, enhancing user confidence in purchases. |
| 22. Inclusive Design Revolution | Represents diverse identities and backgrounds for a relatable online presence. |
| 23. Full-Page Headers | Combines dynamic navigation with storytelling through animated headers. |
| 24. Parallax Scrolling | Creates depth and engagement by revealing content at different scroll rates. |
| 25. Playful Cursors | Adds fun cursor effects to make websites more interactive and memorable. |
| 26. Thumb-Friendly Mobile Navigation | Designs navigation for easy thumb access to enhance mobile usability. |
| 27. Intelligent Content Loading Techniques | Implements lazy loading and infinite scrolling for improved site performance. |
| 28. Grid System | Maintains flexibility in grid layouts to adapt to bold and experimental designs. |
| 29. Neumorphism (Soft UI) | Creates soft, tactile interfaces for a sleek and minimalist look. |
| 30. Ethical and Privacy-Centered Design | Focuses on user data control and privacy as core design elements. |
| 31. Glow Effects | Uses glowing elements to guide user attention and create a dynamic feel. |
Final Thoughts on the Web Design Trends for 2025
The web design trends for 2025 show how important it is to stay up-to-date with fresh, responsive, and interactive design. But keeping your website in shape to meet these trends requires more than just great design. It needs consistent maintenance and regular updates.
That's where SiteAim steps in. We provide affordable WordPress maintenance to ensure your website runs smoothly and securely. With SiteAim, you can focus on creating a great experience for your visitors while we handle the technical side of things.
Ready to keep your site performing at its best? Reach out to us today.
FAQs
- Is web design a good career in 2025?
Yes, web design will still be in demand. As more businesses shift online, there’s a need for designers who can create engaging and functional websites.
- What is the design forecast for 2025?
In 2025, design will move toward being more authentic and inclusive, with creative, bold layouts and real-world representation taking center stage.
- What are the UI design trends for 2025?
UI design in 2025 will focus on simplicity and user experience. This will include smooth animations and accessible, intuitive layouts.
- What is the future of web design?
Web design will become more personalized and interactive. Advancements like AI and AR will create richer and more engaging online experiences.